Enlaces a secciones y páginas internas
Introducción a JavaScript para web
Video
Una vez que aprendemos conceptos básicos de HTML y CSS, podemos comenzar a aprender el lenguaje de programación JavaScript. Esto nos ayudará a crear páginas dinámicas.
Por ahora veamos un ejemplo de lo que puede hacer:
Teniendo este código como base
<!doctype html><html lang="es"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Mi sitio web</title> </head> <body> <h1>Mi sitio web</h1> <p> Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iure voluptate officiis ullam eum labore distinctio veritatis, blanditiis natus molestiae velit laborum, ut aspernatur explicabo est id excepturi amet aliquid expedita! </p> </body></html>La forma más sencilla de usarlo en nuestro sitio es por medio de la etiqueta <script>. Hay varias formas de usarla, por ahora sólo escribiremos el código de JavaScript entre dos etiquetas.
Colócalas después del párrafo y antes del cierre de </body>.
<script> <!-- JavaScript aquí --></script>Ahora agreguemos nuestra primera línea de código:
console.log("Hola mundo");La página se debería ver exactamente igual que antes, este código sólo imprime un mensaje a consola.
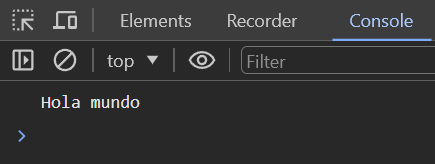
Para ver su efecto debemos abrir las herramientas de desarrollador de nuestro navegador (el atajo de teclado es F12)
Ahora vamos a la pestaña Console o Consola y deberíamos ver el mensaje “Hola mundo”.

De esta manera nos aseguramos que el script está funcionando.
Demostrando su uso
Trata copiando el siguiente código en tu script para ver algunos cambios en tu página:
const p = document.querySelector("p");p.textContent = "Hola mundo";p.style.color = "red";
const el = document.createElement("p");el.textContent = "Creado con programación";document.body.appendChild(el);En este caso el párrafo que habíamos creado ya no contiene el texto original, ahora tiene el mensaje “Hola mundo” y está de color rojo.
También agregamos un nuevo párrafo que fue creado con programación.
Estos son usos sencillos, pero podemos hacer cosas más interesantes con este lenguaje.
Algunas de las tareas que podemos realizar con él son:
- Crear y eliminar elementos en nuestro documento
- Cambiar el contenido de los elementos
- Cambiar los estilos de los elementos
- Interactuar con el usuario mediante eventos (como clics, teclas o movimientos del mouse)
- Recolectar datos mediante formularios
- Comunicarse con servidores
Entre otras cosas.
Gran parte de los sitios que visitamos en internet usan este lenguaje para darnos la funcionalidad a la que estamos acostumbrados.