¿Qué necesitamos para aprender Frontend?
Consigamos VS Code
🎬 Video
¿Dónde conseguirlo?
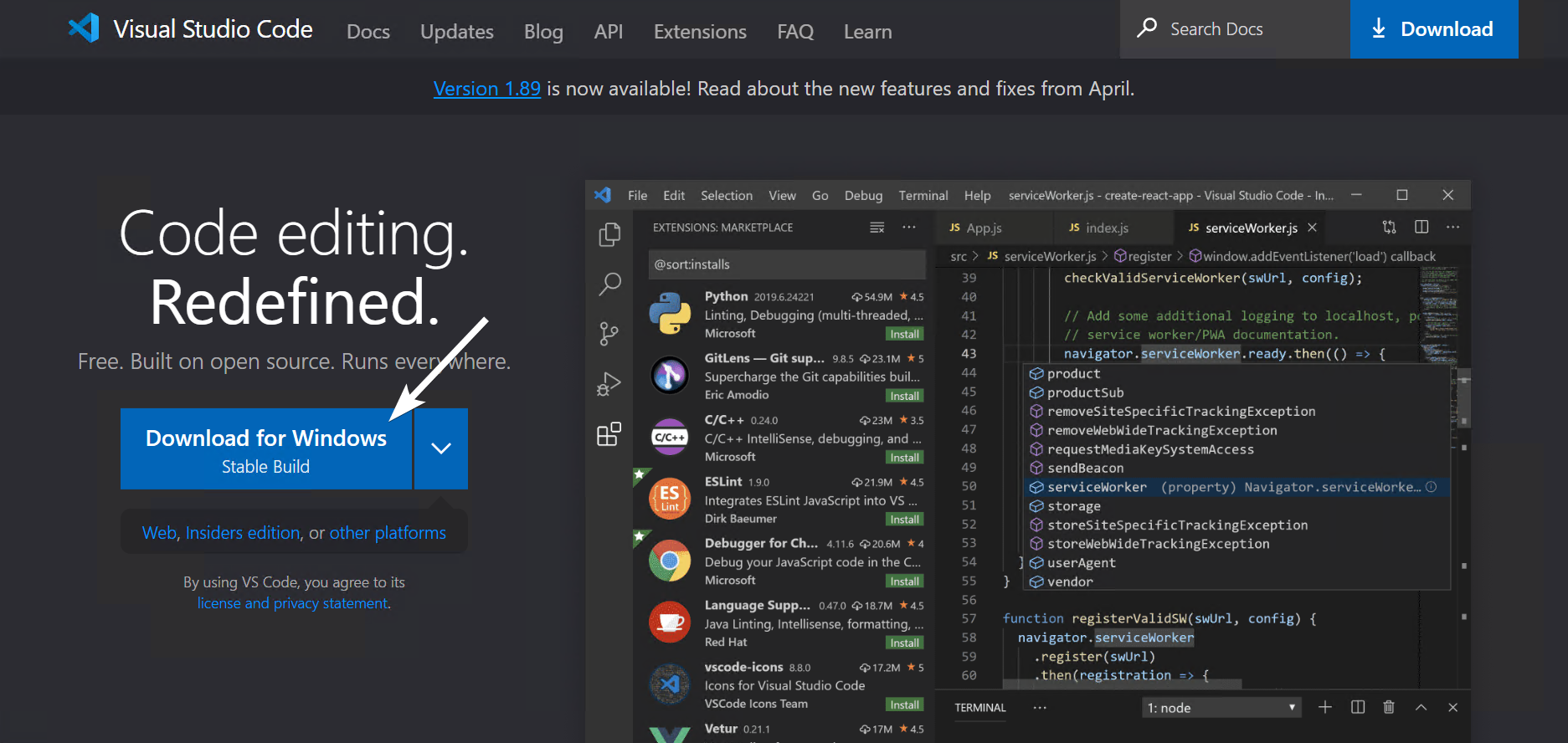
Vamos a dirigirnos al sitio oficial de Visual Studio Code
En la página principal encontraremos un botón para descargarlo.

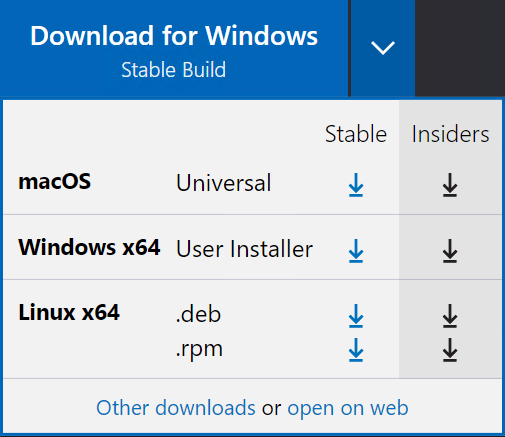
Usualmente bajará la versión correcta para el sistema operativo que estemos usando (Windows, MacOs o Linux), pero también podemos escoger un instalador particular o versiones anteriores del programa si damos clic en la lista.

Instalación
La instalación es como cualquier otro programa.
Opciones de Windows
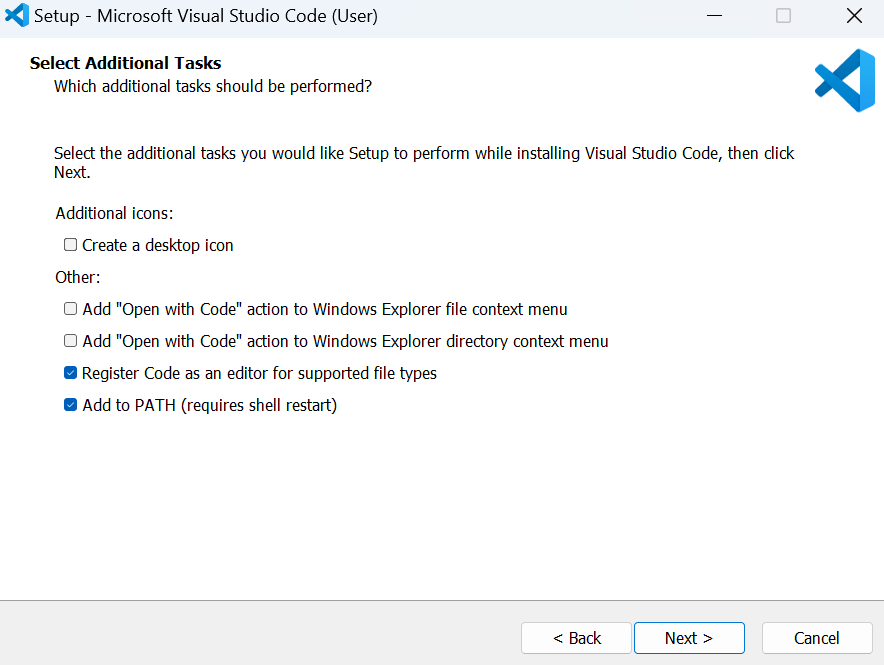
En Windows, uno de los últimos pasos del instalador se ve de esta manera:


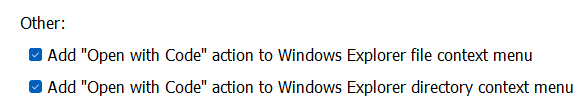
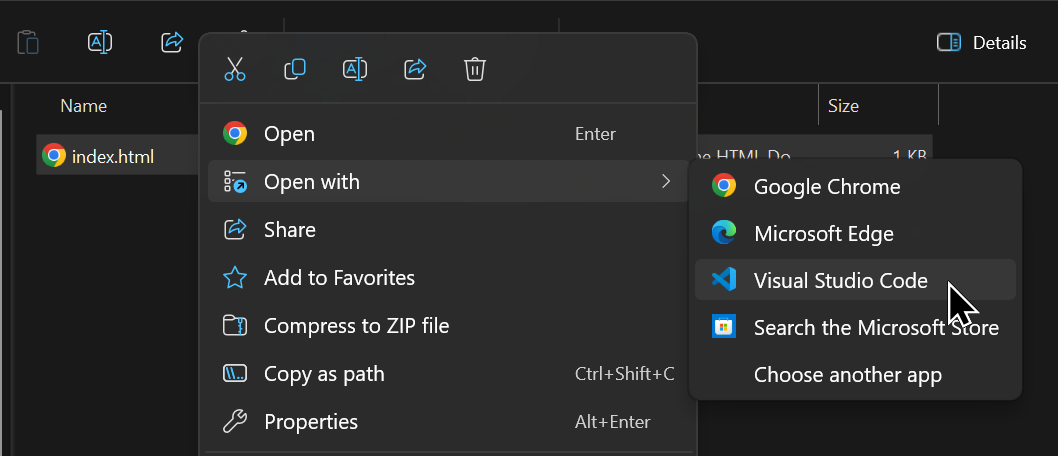
Podemos marcar las dos casillas que dicen Add “Open with Code” para que nos aparezca este programa en el menú de clic derecho en el Explorador de Archivos.

Paseo por la interfaz
🎬 Video
Al iniciar
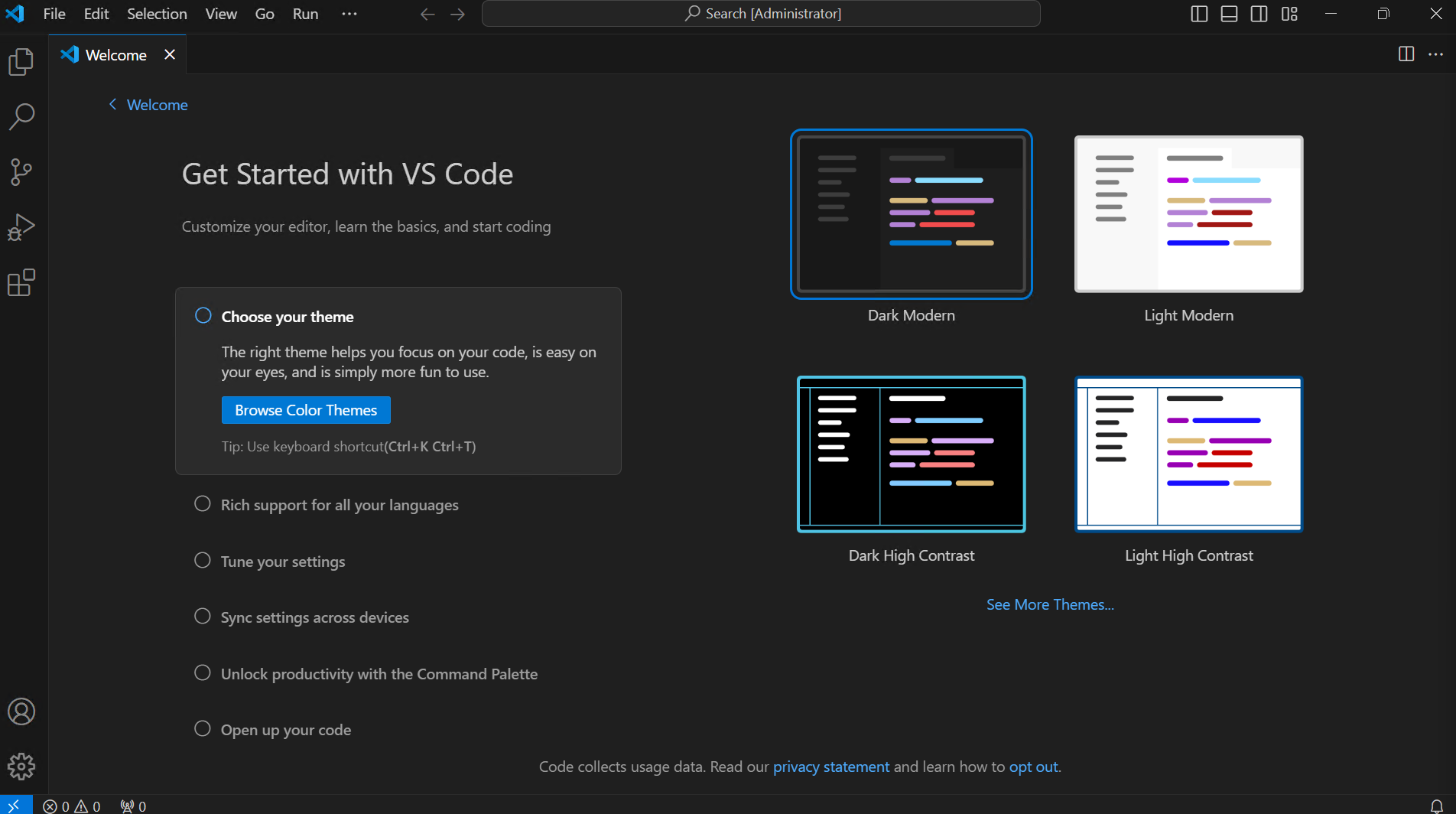
Cuando abrimos el programa por primera vez se ve de la siguiente manera:

Tiene una serie de guías que nos ayudan a aprender a usar y modificar el editor. Si quieres saltar este paso puedes dar clic en las palabras Mark Done (_Marcar como hecho).

Lo usual
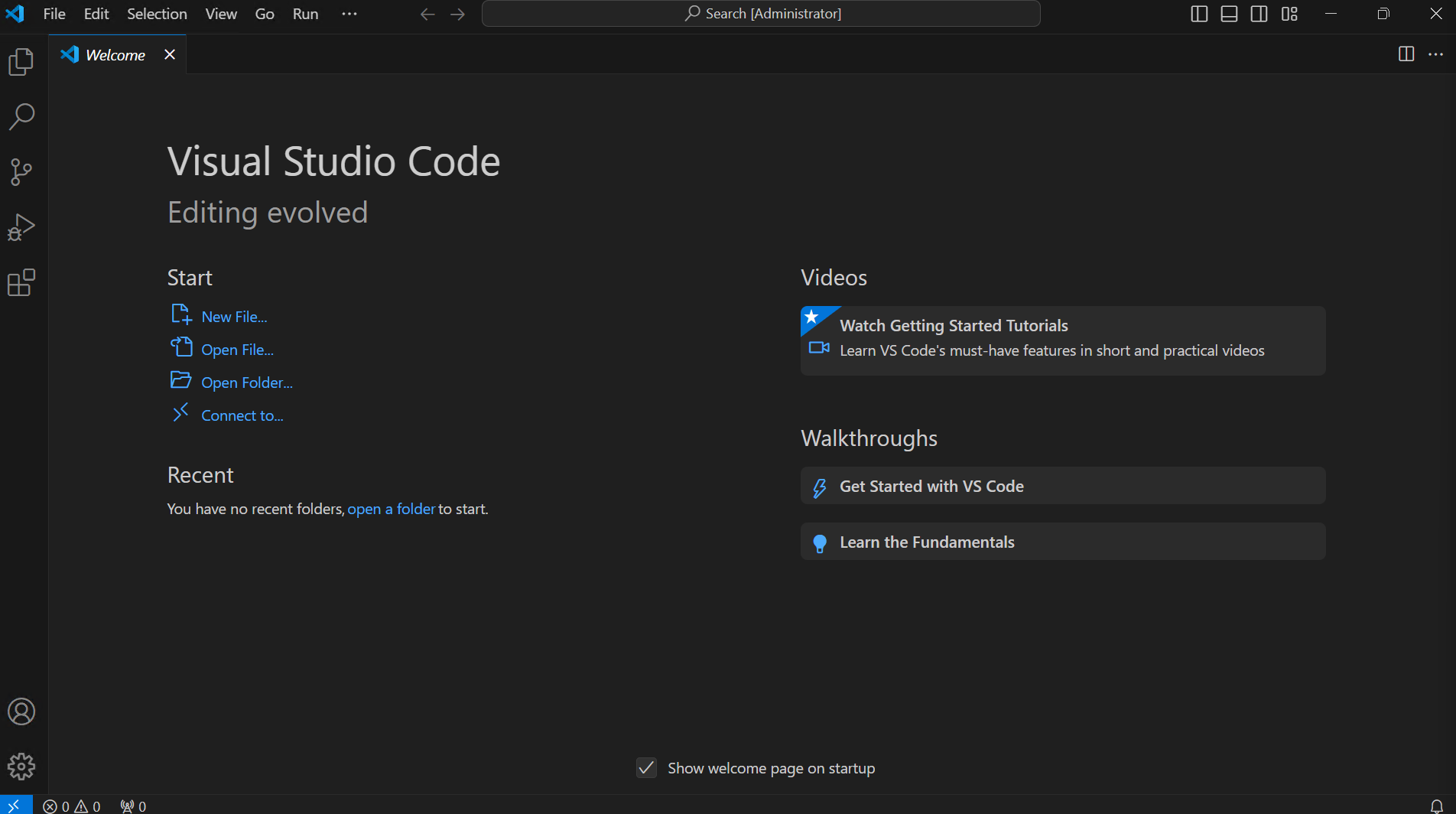
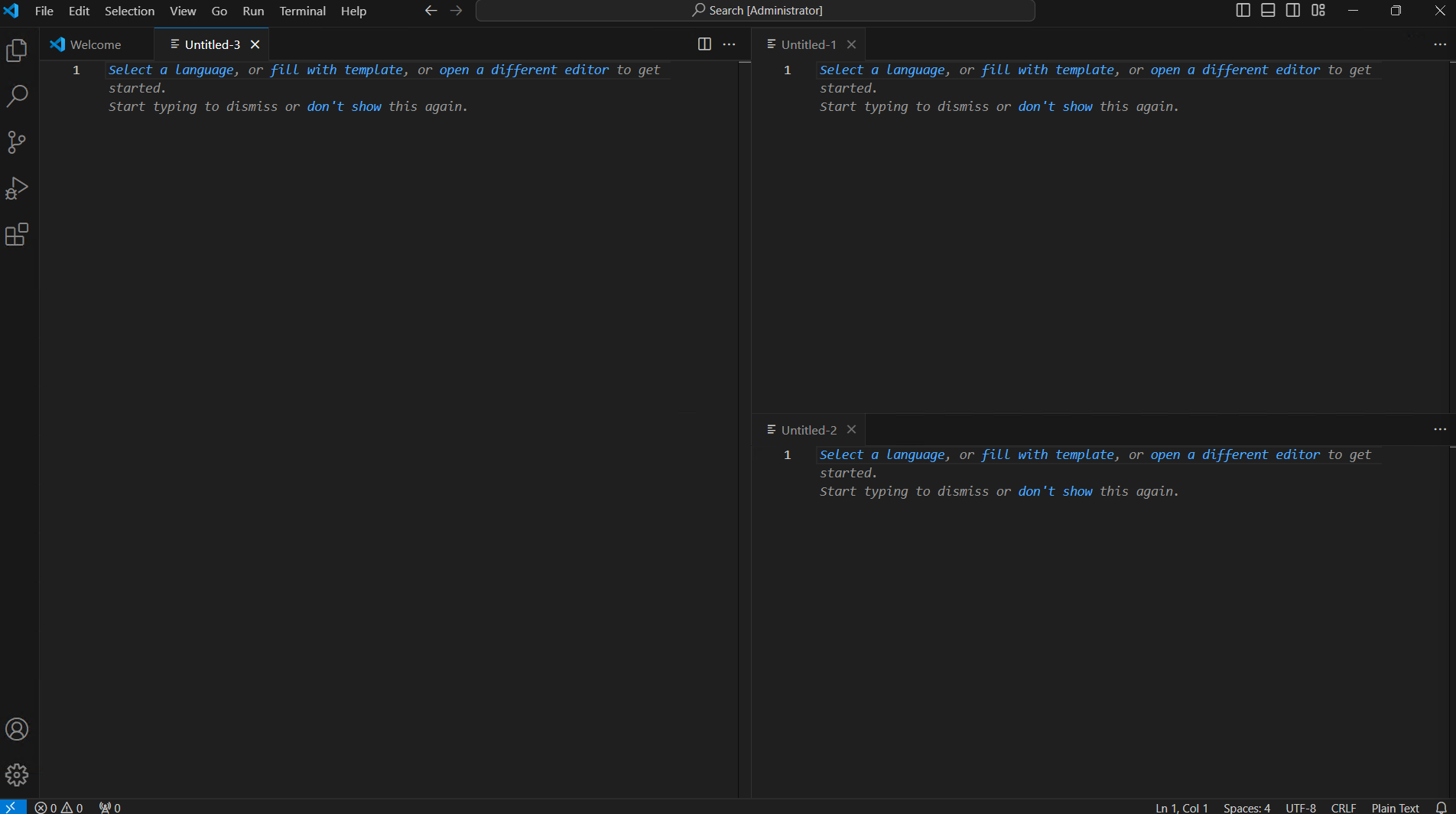
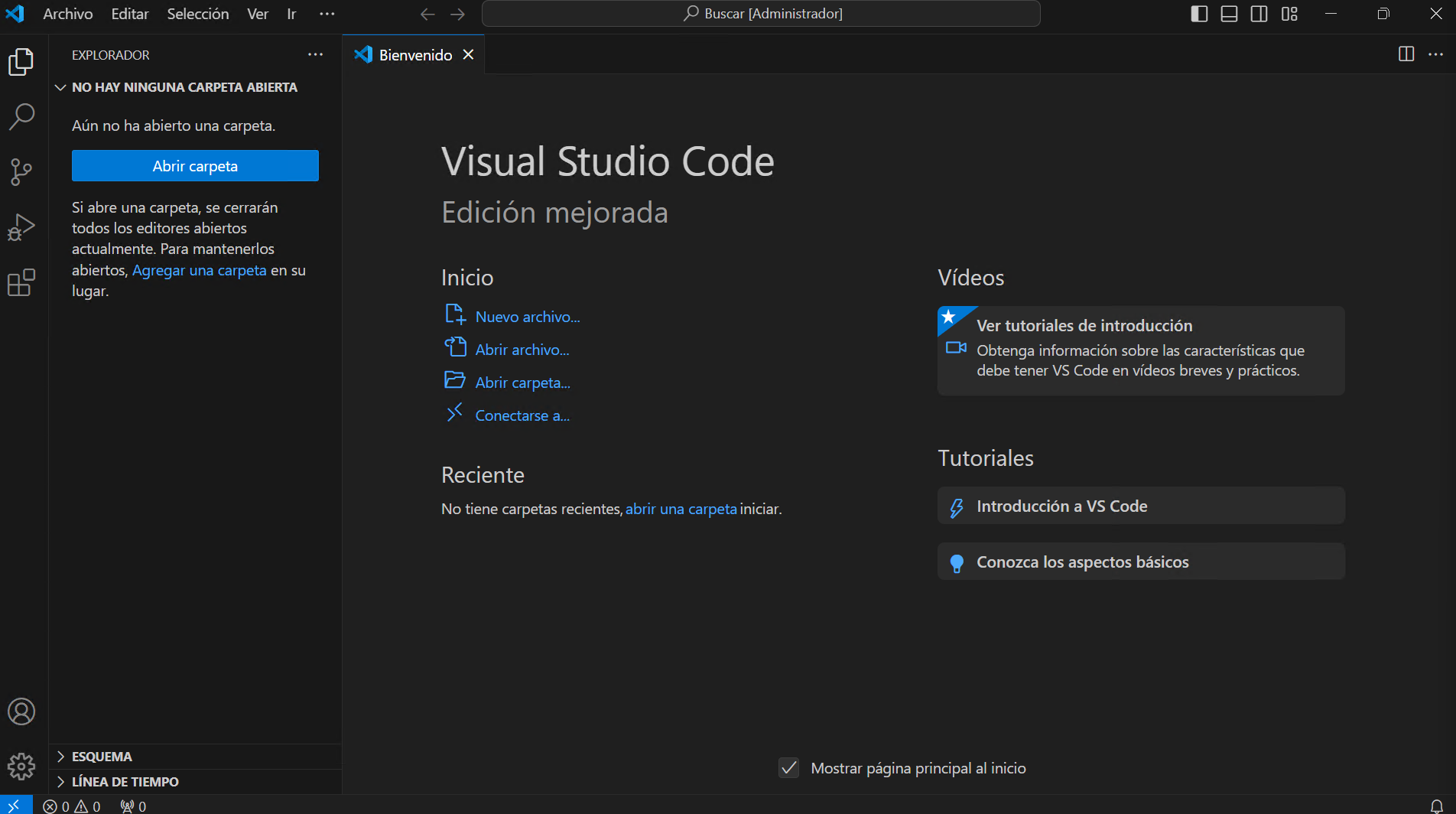
Cuando abrimos el programa el resto de las veces podemos ver una pantalla como esta:

Si no queremos que se abra la pestaña de bienvenida por defecto, podemos desmarcar la casilla en la parte inferior.

Sobre las diferentes secciones
Barra de menús
En la parte superior tenemos la barra de menús.

Barra lateral
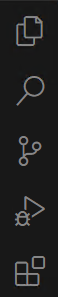
Del lado izquierdo tenemos la barra lateral o sidebar, aquí encontraremos diferentes botones que nos ayudarán a abrir paneles, cada uno con una tarea diferente.

De arriba hacia abajo, el primero es el explorador de archivos. Similar al que utiliza nuestro sistema operativo, pero podemos abrir, crear y modificar archivos directamente desde aquí.
El segundo es el panel de búsqueda. Nos ayuda a encontrar los diferentes archivos que coincidan con algún patrón de texto
El tercero es el control de código fuente, nos ayuda a gestionar el historial de archivos creado por el control de versiones (usualmente Git).
El siguiente es el panel de ejecución y depuración, nos ayuda a ejecutar algunos archivos y poder encontrar errores y comportamientos no deseados en algunos lenguajes
El último de esta sección es el panel de extensiones, nos ayuda a agregar funcionalidades a nuestro editor.

En la parte inferior de la misma barra podemos encontrar el menú de cuentas, nos sirve para iniciar sesión y poder guardar y sincronizar nuestros ajustes en otros dispositivos.
Y también el menú de gestión, donde podemos encontrar diferentes opciones para configurar el editor.
Sección principal
El resto de la interfaz es donde podremos ver los diferentes archivos que usemos en nuestros proyectos, se abrirán en forma de pestañas, como en un navegador. Podemos tener múltiples pestañas abiertas e incluso tenerlas lado a lado, o unas encima de otras.

Cambio de idioma
🎬 Video
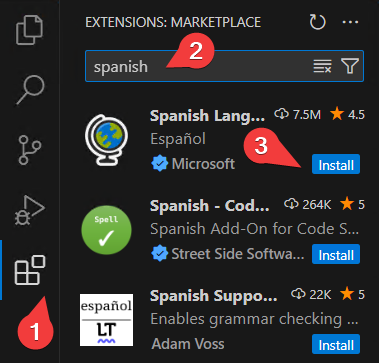
Para cambiar el idioma debemos dirigirnos a la barra lateral y dar clic en el menú extensiones.
Se abrirá un nuevo panel, dentro de la barra de búsqueda debemos escribir spanish.
Usualmente la primera opción (Spanish Language Pack for VS Code) es la correcta, así que podemos dar clic en install (instalar).

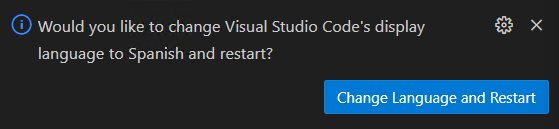
Una vez instalado, en la parte inferior derecha nos aparecerá un mensaje para reiniciar el editor. Debemos dar clic en el botón azul.

Al reiniciar el programa, lo encontraremos en el nuevo idioma.

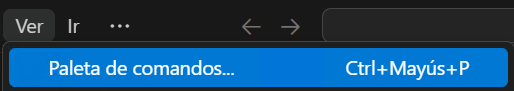
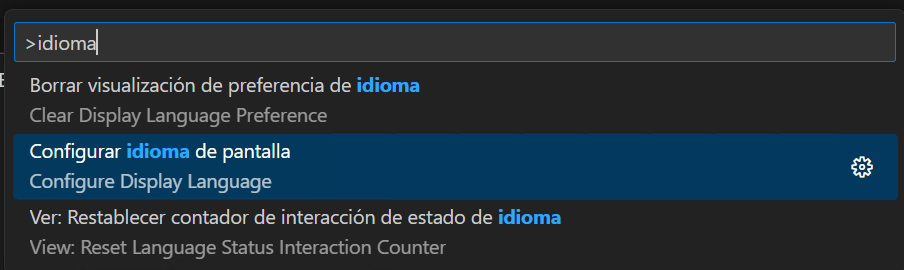
Para volver a cambiar el idioma podemos ir al menú Ver (View) > Paleta de comandos (Command Palette)

Escribir idioma (language) y seleccionar Configurar idioma de pantalla (Configure Display Language)

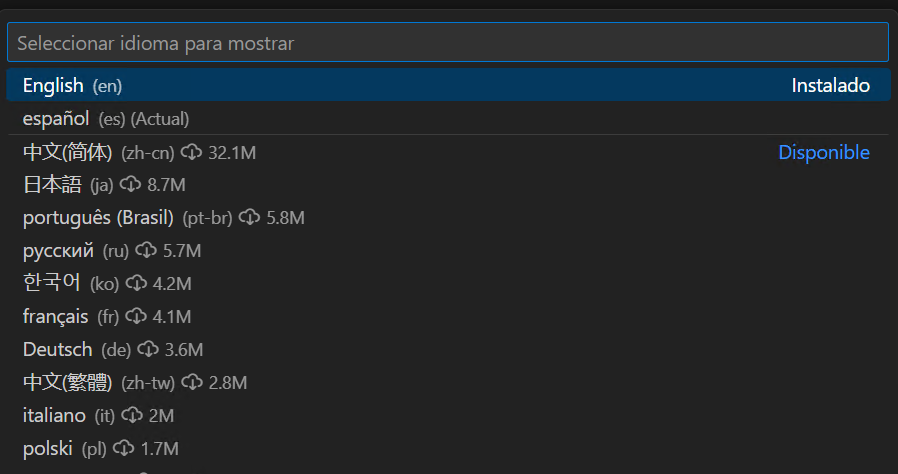
Aparecerá una lista de los lenguajes instalados y los lenguajes disponibles

Podemos seleccionar uno instalado o uno diferente para instalar la extensión correspondiente.